목차 만드는 방법을 알아보자!
티스토리 블로그의 목차 기능은 독자들이 글을 더 효과적으로 읽을 수 있도록 도와주는 중요한 도구입니다. 이번 글에서는 티스토리 블로그에 목차 기능을 만드는 간단한 방법을 알아보겠습니다. 목차는 글의 구성과 내용을 미리 파악할 수 있어 독자들의 편의성을 높이며, 글을 보다 구조적으로 정리할 수 있는 장점이 있습니다. 이를 통해 블로그의 가독성과 정보 전달력을 향상시켜보세요.
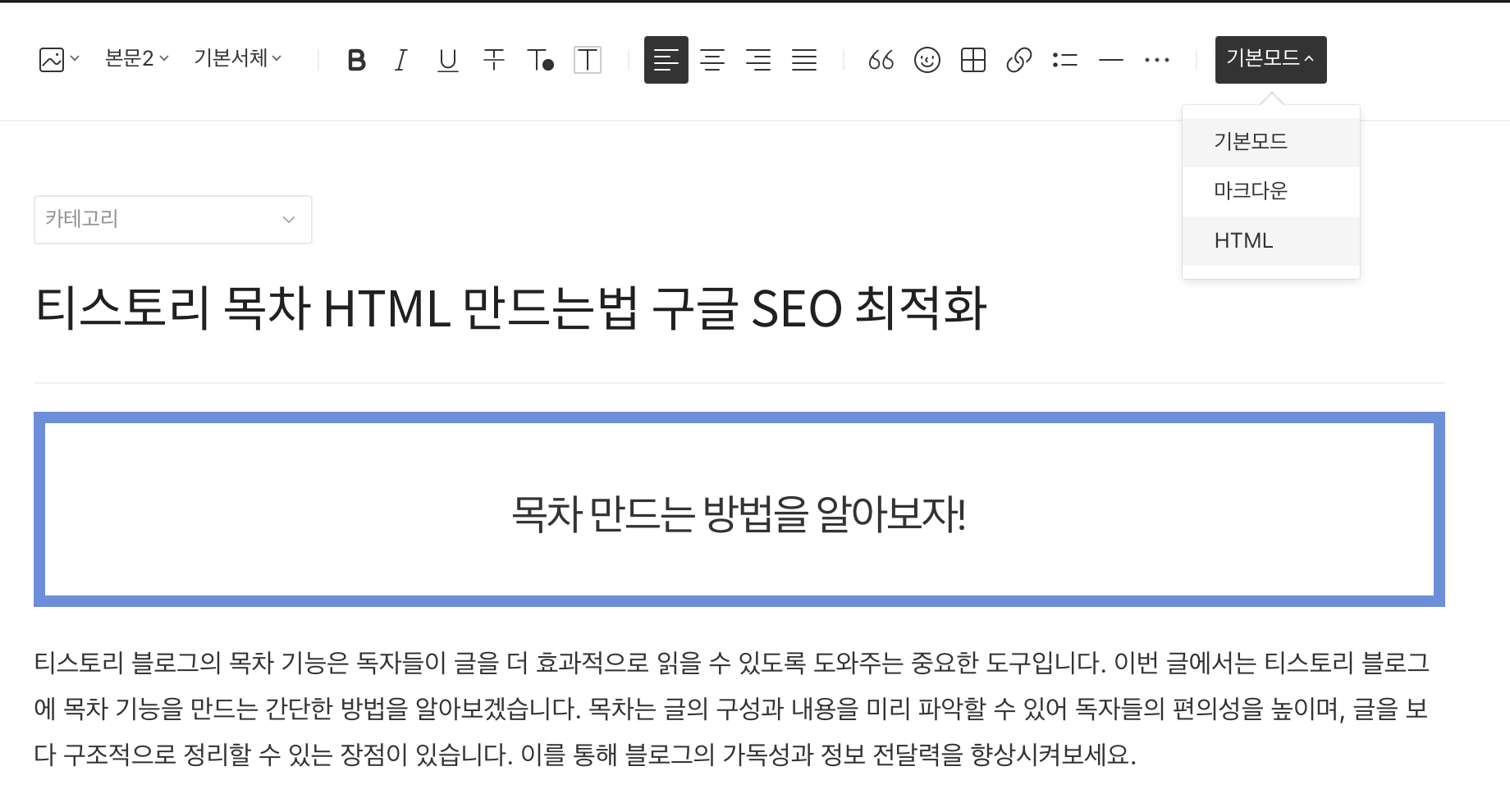
1. HTML 목차 만드는법

티스토리 글쓰기에 들어오신다음에 우측상단 기본모드를 HTML모드로 변경해주고 아래 소스코드를 보고 붙혀넣어 주세요
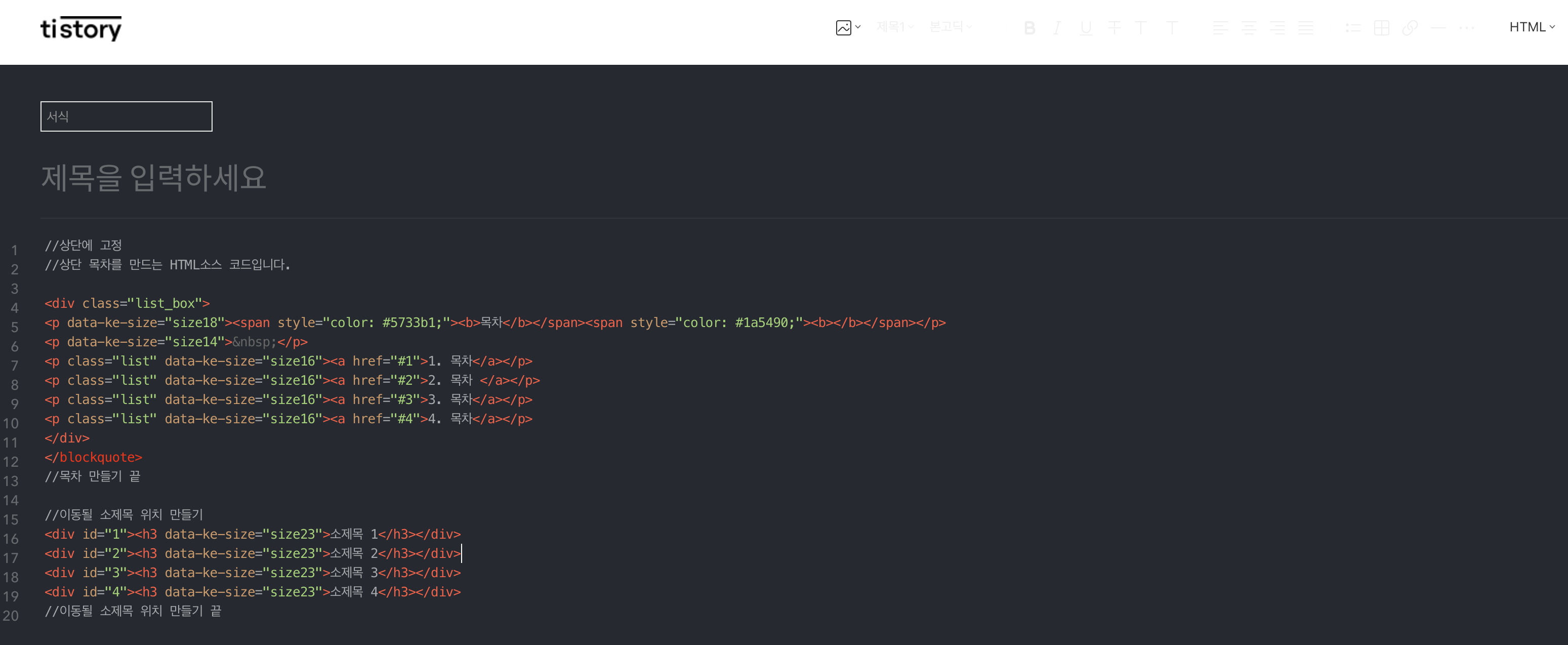
//상단에 고정
//상단 목차를 만드는 HTML소스 코드입니다.
<div class="list_box">
<p data-ke-size="size18"><span style="color: #5733b1;"><b>목차</b></span><span style="color: #1a5490;"><b></b></span></p>
<p data-ke-size="size14"> </p>
<p class="list" data-ke-size="size16"><a href="#1">1. 목차</a></p>
<p class="list" data-ke-size="size16"><a href="#2">2. 목차 </a></p>
<p class="list" data-ke-size="size16"><a href="#3">3. 목차</a></p>
<p class="list" data-ke-size="size16"><a href="#4">4. 목차</a></p>
</div>
</blockquote>
//목차 만들기 끝
//이동될 소제목 위치 만들기
<div id="1"><h3 data-ke-size="size23">소제목 1</h3></div>
<div id="2"><h3 data-ke-size="size23">소제목 2</h3></div>
<div id="3"><h3 data-ke-size="size23">소제목 3</h3></div>
<div id="4"><h3 data-ke-size="size23">소제목 4</h3></div>
//이동될 소제목 위치 만들기 끝2. 하이퍼링크 생성 HTML 소스 해석
핵심소스코드이면서 간단한 소스코드입니다.
<p class="list" data-ke-size="size16"><a href="#1">1. 목차</a></p><a herf> 코드로 하이퍼링크를 만들어주고 어디로 이동할지에 대한 주소를 뒤에 써줍니다.
여기서는 "#1"로 되어 있습니다. 여기서 "#1"은 우리가 흔히 사용하는 특정 주소도 사용할 수 있겠죠!
그뒤에 1. 목차는 노출될 문자를 써주시면됩니다.
따라서 위 코드의 해석은
1. 목차 라는 글씨를 클릭하게되면 "#1"의 위치로 이동하게 되는것 입니다.
3. 이동될 소제목 HTML 소스 해석
그렇다면 이동될 곳의 위치도 지정을 해주어야 겠죠?
아래 코드가 그 내용입니다.
<div id="1"><h3 data-ke-size="size23">소제목 1</h3></div>id="1" 을 통해서 1이라는 위치를 만들어 주었습니다.
그 뒤에 소제목 1은 말그대로 이동될 텍스트 이죠
따라서 위 코드의 해석은
목차에서 "#1"의 하이퍼링크를 누르면 해당 소제목으로 바로 이동되도록 만들어진 것입니다.
4.서식 활용
매번 글을 쓸때마다 목차 소스코드를 복사하여 붙혀넣으면 번거롭겠죠!
그래서 우리는 서식이라는 기능을 쓸겁니다.

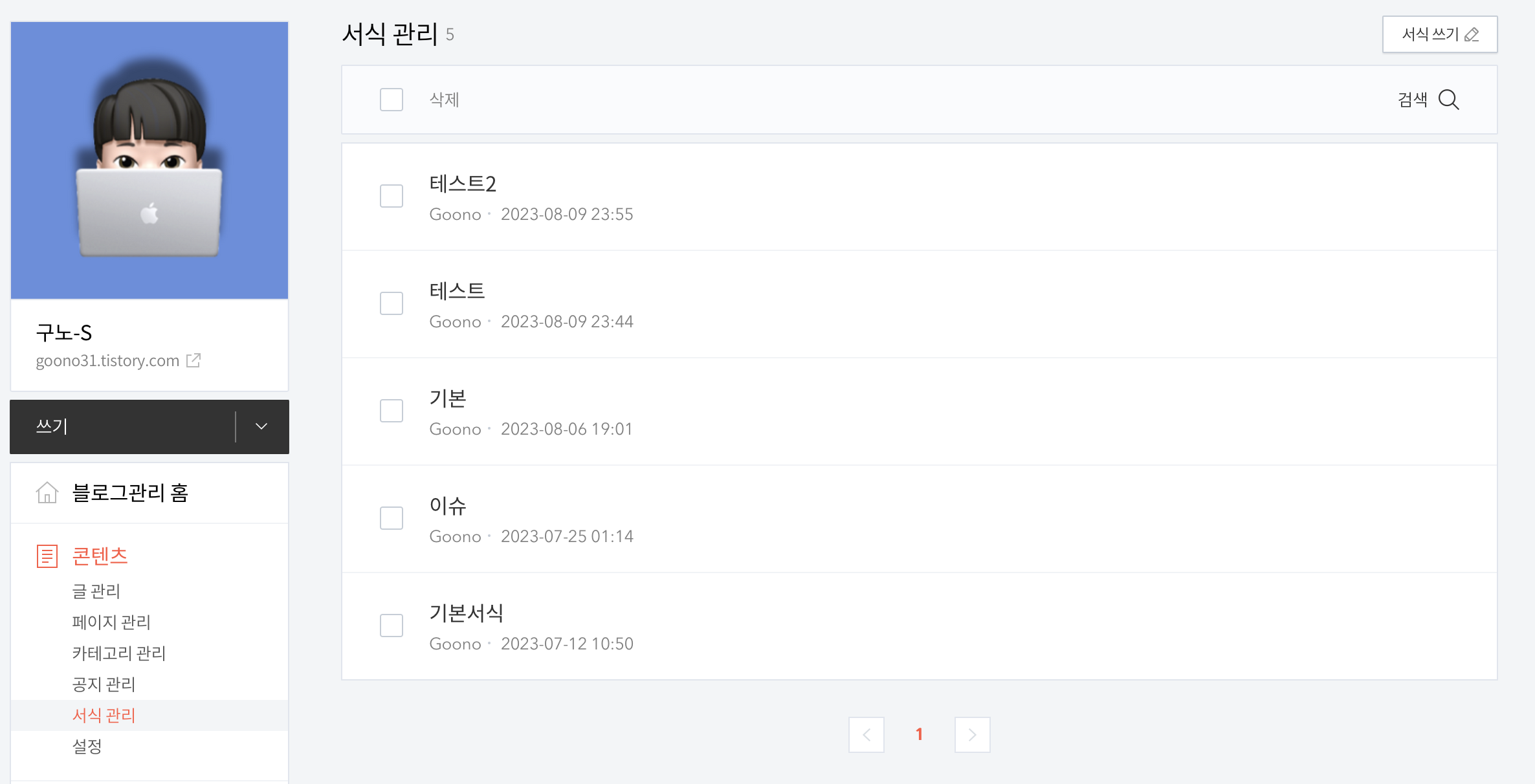
콘텐츠 - 서식관리에 들어와서 서식쓰기를 눌러줍니다.

우측상단 기본모드에서 HTML모드로 만들어주고 상단의 코드를 복사해서 붙혀넣어주고 저장해 줍니다.
5. 서식 입력 결과

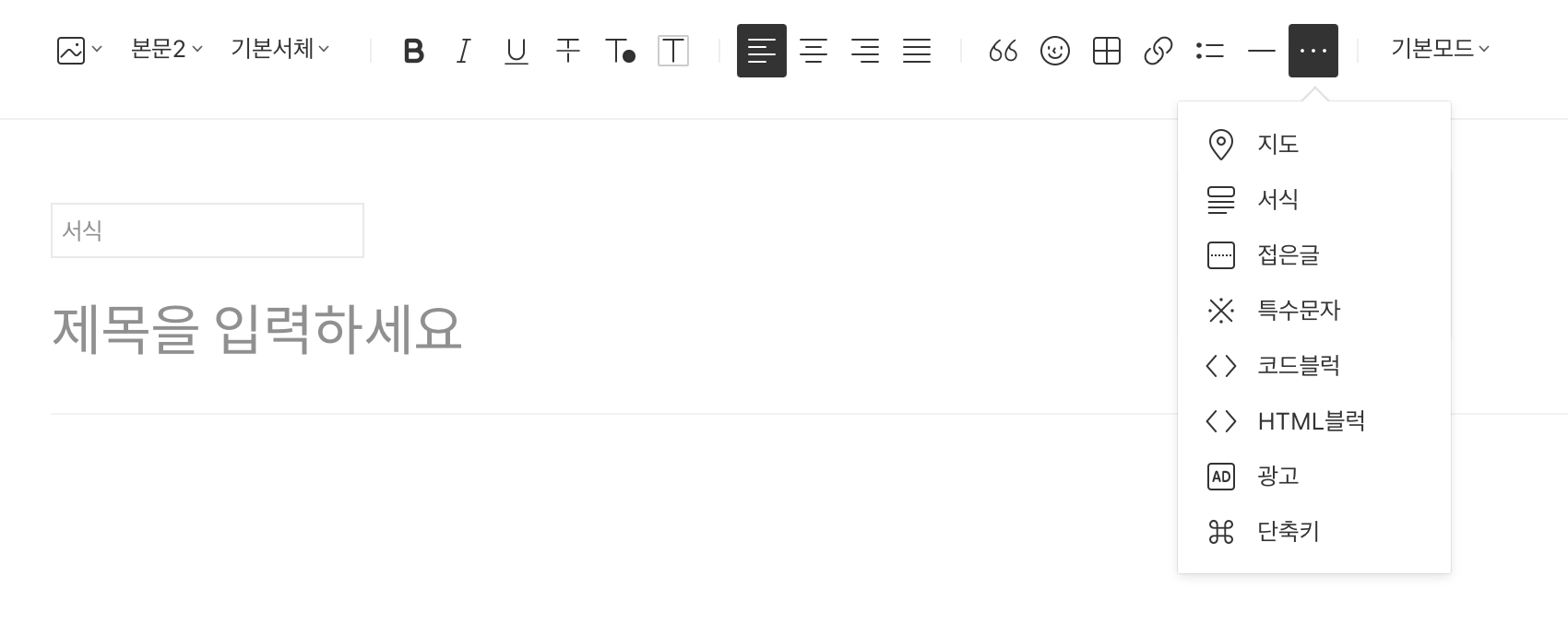
글을 작성할때 우측 상단 점표시를 눌러 서식을 눌러서 만들었던 서식을 가져와줍니다.

글을 작성하면 자동으로 하이퍼링크가 생성되고 직접 클릭해보면 해당 소제목으로 이동되는것을 확인할 수 있습니다.
6. 목차가 블로그에 끼치는 영향
| 영향 요소 | 설명 |
|---|---|
| 검색 엔진 크롤링 및 인덱싱 | 목차를 사용하면 글의 구조와 주요 주제가 명확해지며, 구글 봇이 블로그 글을 더 정확하게 인덱싱할 가능성이 높아집니다. |
| 사용자 이탈 방지 | 목차는 독자들이 글의 내용을 미리 파악하고 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다. 사용자들이 글을 더 오래 읽을 가능성이 높아집니다. |
| 내부 링크 구축 | 목차는 글 내부에서 서로 관련 있는 부분으로 연결되는 내부 링크를 구성하는 데 도움이 됩니다. 내부 링크는 사용자 경험을 향상시키며, 페이지 간의 연관성을 강조하여 SEO에 긍정적인 영향을 줄 수 있습니다. |
| 키워드 노출 및 주제 강조 | 목차에서 사용되는 제목은 글의 주요 키워드를 포함할 수 있으며, 이를 통해 해당 키워드가 더 노출되고 강조될 수 있습니다. |
| 읽기 편의성 강화 | 목차는 글을 더 구조적이고 체계적으로 정리하며, 사용자들이 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다. 사용자들의 만족도를 높여 검색 결과에서의 순위 상승에 도움을 줄 수 있습니다. |
7. 목차가 SEO에 끼치는 영향
| 이점 | 설명 |
|---|---|
| 사용자의 이해도를 높입니다. | 목차는 사용자에게 글의 구조를 이해하고 필요한 정보를 빠르게 찾을 수 있도록 도와줍니다. |
| 구글 검색 엔진이 글을 이해하고 평가하는 데 도움이 됩니다. | 구글 검색 엔진은 목차를 통해 글의 내용, 구조, 난이도 등을 파악하고, 이를 바탕으로 검색 결과에 순위를 매깁니다. |
| 글의 SEO를 높이고, 검색 결과에서 상위 노출될 가능성이 높아집니다. | 목차는 글의 구조를 명확하게 보여줌으로써 사용자의 이해도를 높여주고, 구글 검색 엔진이 글을 이해하고 평가하는 데 도움이 되므로, 글의 SEO를 높이고, 검색 결과에서 상위 노출될 가능성이 높아집니다. |
8. 마치며
종합하면, 티스토리 블로그의 목차 기능은 블로그의 가독성을 향상시키는 동시에 검색 엔진 최적화에도 도움을 줄 수 있는 강력한 도구입니다.
목차를 적절히 활용하여 사용자들의 만족도를 높이고 블로그의 가시성을 높이는 데 기여할 수 있습니다.
티스토리 블로그에서 목차를 만드는 방법은 매우 간단하고, 목차는 블로그 SEO에 긍정적인 영향을 미칩니다.제 글을 보시고 따라해서 꼭 목차를 사용해서 SEO를 최적화 하시기 바라겠습니다.
감사합니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 서치어드바이저로 네이버 노출 시키는 방법 (0) | 2023.08.10 |
|---|---|
| 티스토리 구글 애널리틱스 연결 방법 (0) | 2023.08.06 |
| 티스토리 구글 서치콘솔 애널리틱스 플러그인 연결 연동 하는법 (0) | 2023.08.06 |



